
Passo a passo: criando máscara para input com jQuery Inputmask
Aprenda a criar máscaras de entrada personalizadas para campos de formulário usando o Inputmask. Simplifique a formatação e validação de dados
Com o aumento do uso de dispositivos móveis para acessar a internet, é crucial que os desenvolvedores testem seus sites em diferentes plataformas, navegadores e dispositivos para prever possíveis incompatibilidades e para garantir que eles funcionem corretamente para todos os usuários. Se você deseja testar seu site no iPhone e no Safari, mas não possui um iPhone, existem diversas opções disponíveis.
Essa dificuldade vem do fato de muitos desenvolvedores que trabalham com Windows ou Linux não possuírem um dispositivo iPhone para testar a compatibilidade dos seus projetos. O ideal mesmo seria possuir um iPhone, mas caso você não tenha existem algumas alternativas para driblar essa barreira.
É muito importante quando estamos desenvolvendo sites ou aplicações web, focar também na versão mobile pois a maioria da população mundial acessa a internet vai dispositivos móveis e uma parcela usa iPhone. Só em 2023 prevê que haverá cerca de 1,36 bilhões de pessoas usando iPhone no mundo.

Se você possui um computador Mac, você já tem acesso ao Safari, que é o navegador padrão do sistema operacional. Basta abrir o Safari e acessar o site que você deseja testar. Certifique-se de que sua versão do Safari esteja atualizada para a mais recente, para que você possa ter certeza de que está testando o site em um navegador com as mais recentes funcionalidades.

O Safari Technology Preview é um navegador experimental da Apple que permite que os desenvolvedores testem recursos futuros do Safari. Você pode baixá-lo gratuitamente no site da Apple e utilizá-lo para testar seu site. O Safari Technology Preview é uma ótima opção se você deseja testar seu site em um navegador Safari com funcionalidades ainda não lançadas.

Existem diversos emuladores de iPhone disponíveis na internet que você pode utilizar para testar seu site no Safari. O emulador simula o funcionamento do Safari em um iPhone, permitindo que você visualize o site como se estivesse acessando-o de um dispositivo móvel. Alguns exemplos de emuladores são o Appetize.io.
Antes de criar uma conta, lembre-se que esse serviço contém versão paga e gratuita, a versão grátis está limitado a 2 usuários simultâneos e 50 minutos de streaming por mês.
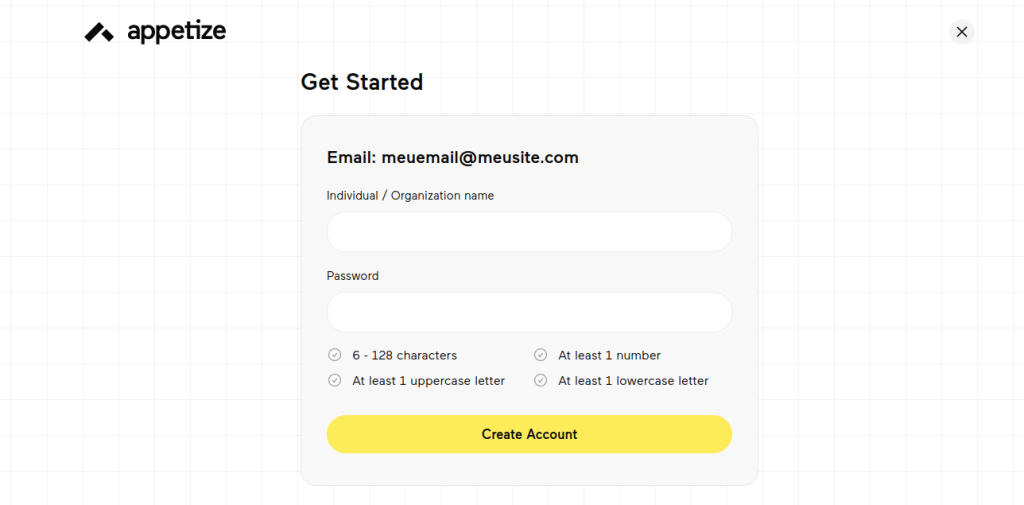
1. Acesse o site e clique no botão “login” e clique em “Create Account”.

2. Insira seu email e clique em “Verify email address”

3. Você receberá um email com o link de cadastro.

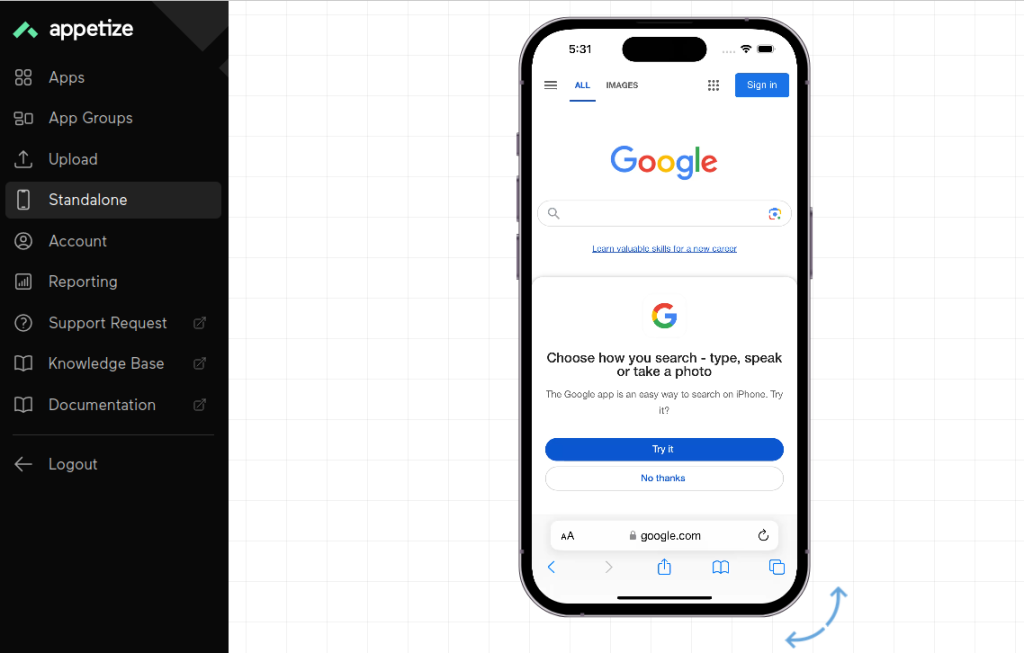
4. Preencha os dados corretamente, ao final você acessar ao painel e no menu lateral esquerdo encontrar a opção “Standalone” e poder testar seu site online.

Existem outras alternativas no mercado, é interessante você conhecer mais de um serviço e favoritar eles, também existe o lambdatest.

Existem serviços de testes em nuvem, como o BrowserStack e o Sauce Labs, que permitem que você teste seu site em diferentes navegadores e dispositivos, incluindo o Safari em dispositivos iOS. Esses serviços geralmente requerem uma assinatura paga, mas podem ser uma excelente opção se você precisa testar seu site em diferentes plataformas.
Ao testar seu site no iPhone e no Safari, é importante verificar a aparência e o funcionamento do site em diferentes tamanhos de tela e orientações, como vertical e horizontal. Certifique-se de que o site esteja funcionando corretamente em todos os recursos móveis, como o menu de navegação e as áreas de formulário.
Testar seu site no Safari e no iPhone é essencial para garantir que ele esteja funcionando corretamente para todos os usuários. Embora possuir um iPhone seja a maneira mais fácil de testar seu site no dispositivo, existem outras opções disponíveis, como utilizar o Safari no Mac, o Safari Technology Preview, emuladores de iPhone e serviços de testes em nuvem. Ao testar seu site, lembre-se de verificar sua aparência e funcionamento em diferentes tamanhos de tela e orientações.

Aprenda a criar máscaras de entrada personalizadas para campos de formulário usando o Inputmask. Simplifique a formatação e validação de dados

Select dos estados brasileiros, completo pronto para inserir no seu projeto