Como criar um slideshow com owl carousel
Desenvolver um slideshow profissional não requer grande experiência em CSS ou JavaScript; na verdade, é surpreendente como podemos aprimorar a experiência do nosso site com apenas algumas linhas de código. Felizmente, existem recursos prontos para uso que tornam esse processo acessível a todos, independentemente do nível de habilidade. Hoje, embarcaremos em uma jornada para criar um slideshow notável usando o Owl Carousel, um plugin que simplifica significativamente o processo, exigindo apenas algumas linhas de comando.
Veja alguns exemplos
Aqui nós temos alguns exemplos básicos de slides show feitos usando o plugin owl carousel, estes são exemplos básicos sem muita informação, foi tirado o uso de texto e mídia para podermos perceber sua forma mais simples:
Slideshow básico
Uso básico do Owl Carousel. Exemplo com looping e margin 10. A estrutura funciona com qualquer tipo de elemento DOM. Aqui temos a forma mais simples e comum de uso do owl carousel
1
2
3
4
5
6
7
8
9
10
11
12
Slideshow com padding
Esse formato adiciona um padding esquerdo e direito (em pixels). Um Slideshow com esse formato é interessante por exemplo para mostrar aos usuários que existe mais conteúdo.
1
2
3
4
5
6
7
8
9
10
11
12
Slideshow com Auto Width
Neste exemplo, podemos definir uma largura para cada elemento individual do slideshow através do opção autoWidth.
1
2
3
4
5
6
7
8
9
10
11
12
Criando Slideshow com owl carousel
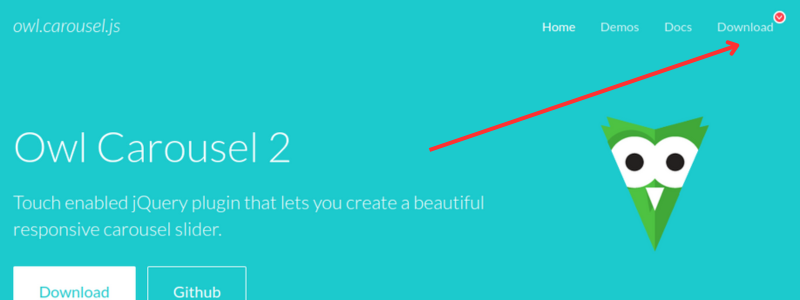
Para iniciarmos a criação do nosso slideshow vamos precisar importar o jquery e o owl carousel, podemos baixar o pack no site oficial do https://owlcarousel2.github.io/OwlCarousel2/ , acessando o link, clique na aba Download.

Também podemos importar via CDN, em cdnjs.com conseguimos ter acesso aos links do owl carousel. Para ajudar separamos aqui para você.
Importe o CSS:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.theme.default.min.css">Importe o Javascript não se esqueça também do jQuery, de preferência no final do arquivo antes da tag de fechamento do corpo </body>:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js"></script>Crie um elemento que vai conter o Slideshow, ele é composto de um elemento pai que envolve todos os itens do slider, nesse caso vamos usar Divs, mas poderiam ser imagens, links ou qualquer outro eleemnto HTML:
<div class="owl-carousel">
<div class="item"><h4>1</h4></div>
<div class="item"><h4>2</h4></div>
<div class="item"><h4>3</h4></div>
<div class="item"><h4>4</h4></div>
<div class="item"><h4>5</h4></div>
<div class="item"><h4>6</h4></div>
<div class="item"><h4>7</h4></div>
<div class="item"><h4>8</h4></div>
</div>Na Div pai colocamos a classe Owl-carousel, vamos chamar essa classe no plugin
$(document).ready(function(){
$('.owl-carousel').owlCarousel({
loop:true,
margin:10,
nav:true,
responsive:{
0:{
items:1
},
600:{
items:3
},
1000:{
items:5
}
}
})
})Explore todos os formatos de Slideshow e carrossel que podemos criar com esse plugin incrível, acesse o site oficial e veja mais exemplos. Espero ter ajudado e até a próxima.
